Setup Adobe Analytics
Adobe Launch (_Satellite)
Prerequisites
Prior to following these instructions, be sure to do the following:
- Identify an eVar you have available that Curalate can write a requestId into.
- Notify Curalate which eVar that is.
- Curalate will update any custom experiences to write adobe events into that eVar
- Connect your Adobe Analytics Report Suite in the Curalate Web App Settings page.
- Make sure this is the same Report Suite you are using on the page hosting your Curalate Experience.
- Make sure this is the same Report Suite you have setup in Adobe Launch in your Adobe Analytics Extension Configuration
Create a Direct Call Rule
Add a Rule
We’ll start by creating a rule that contains one event and two actions. The event identifies when to fire the rule. The actions are what happens when the rule is fired. Let’s get started.
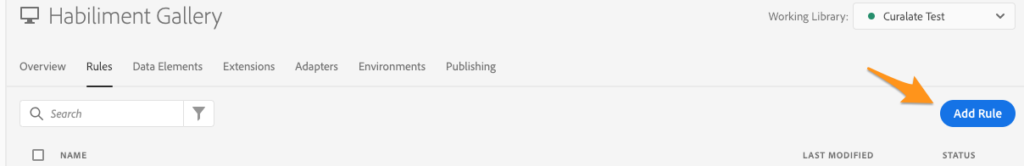
Within Adobe Launch, navigate to Rules tab. Then, click the blue Add Rule button in the top right.

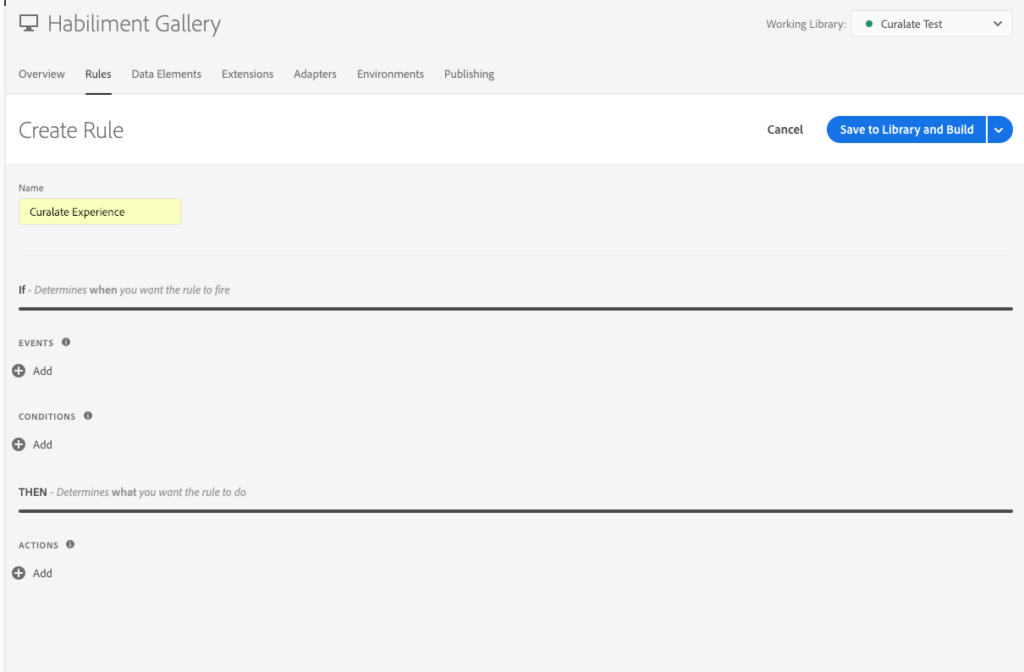
This opens the Create Rule page. You can name your rule anything you want. In this example we are calling it Curalate Experience.
Your screen should look like this:

Add an Event
We need to add a Direct Call Rule event, so Adobe Launch knows which text string value to look out for and what to do when it’s passed into _satellite.track().
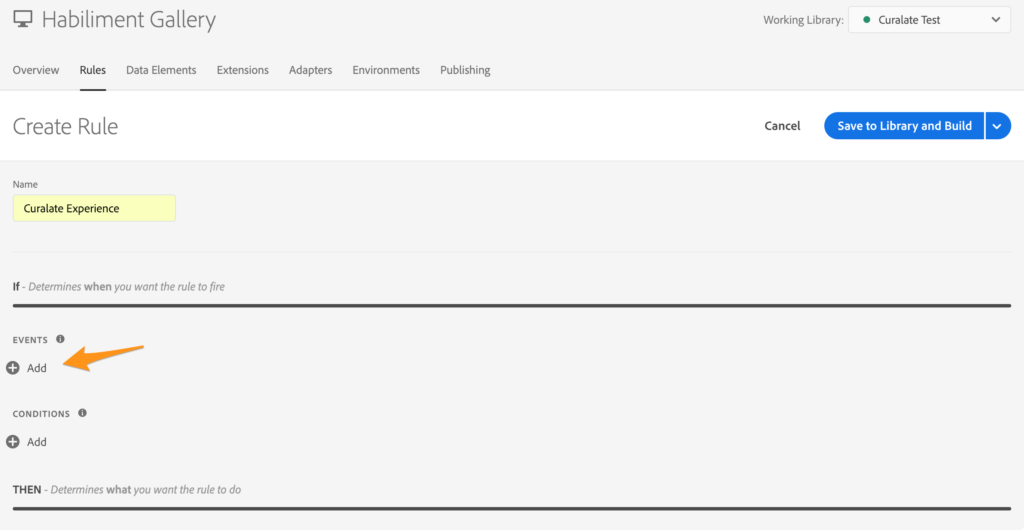
Click + Add in the events section as shown here:

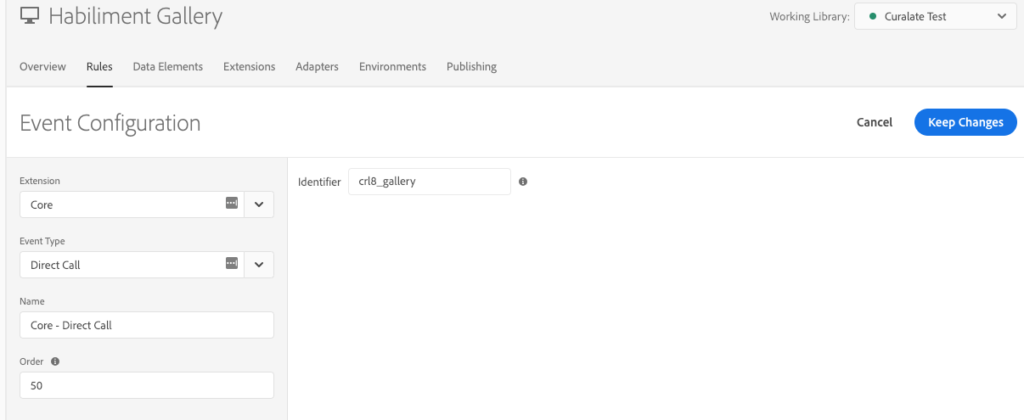
On the left, select Direct Call from the Event Type drop down.
Then, in the identifier field, enter crl8_gallery as shown below.
- This is the direct call rule text string that we will be firing from within the experience. For example, we would fire _satellite.track(‘crl8_gallery’,{requestId:1234}); to initiate this direct call rule.
Your screen should look like this:

Click the blue Keep Changes button.
Add an Action
Now we need to set the eVar values to match what Curalate passes into the direct call rule. This just sets the data, we’ll pass this data to Adobe Analytics in the next step.
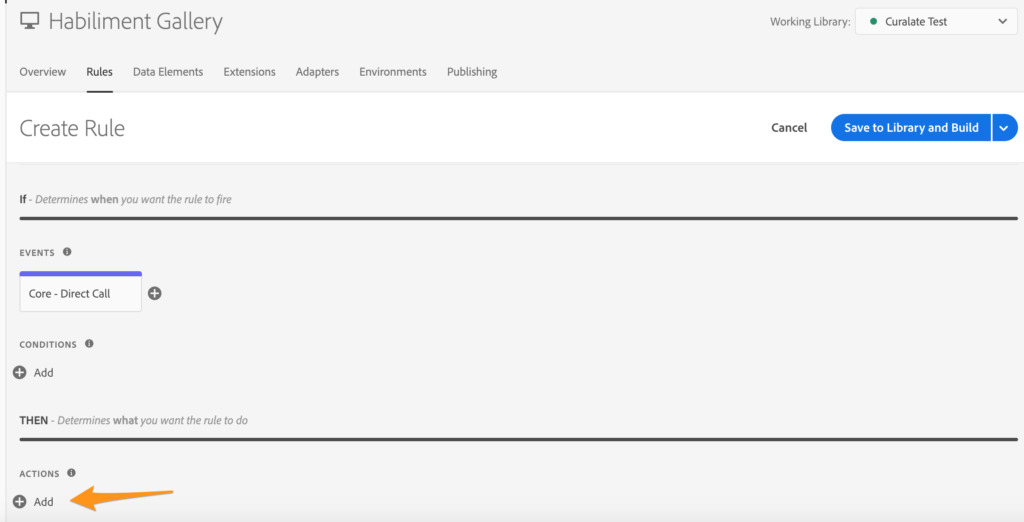
Now, you’ll want to click the Add button under Actions:

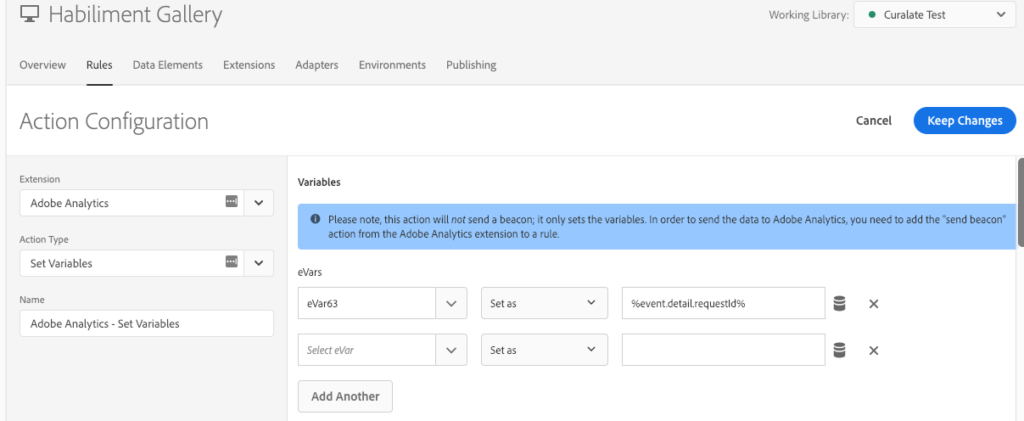
Under Extension select Adobe Analytics
For Action Type, Select Set Variables
In the Variables section under eVars subheader, add an eVar. Make sure this eVar is the same eVar provided to Curalate. In this case, we are using eVar63. Set the eVar to %event.detail.requestId%
- %event.detail.requestId% is grabbing the requestId value that is passed into the _satellite.track() method as an additional parameter.
- This is an example of what a requestId looks like: v1:rid=441c240e-1009-423c-b96c-9197f358d28b&dt=Homepage
Your screen should look like this:

Click the blue Keep Changes button.
Add Another Action
Now that we’ve got the variables set, we need to send the data to Adobe Analytics by sending a beacon.
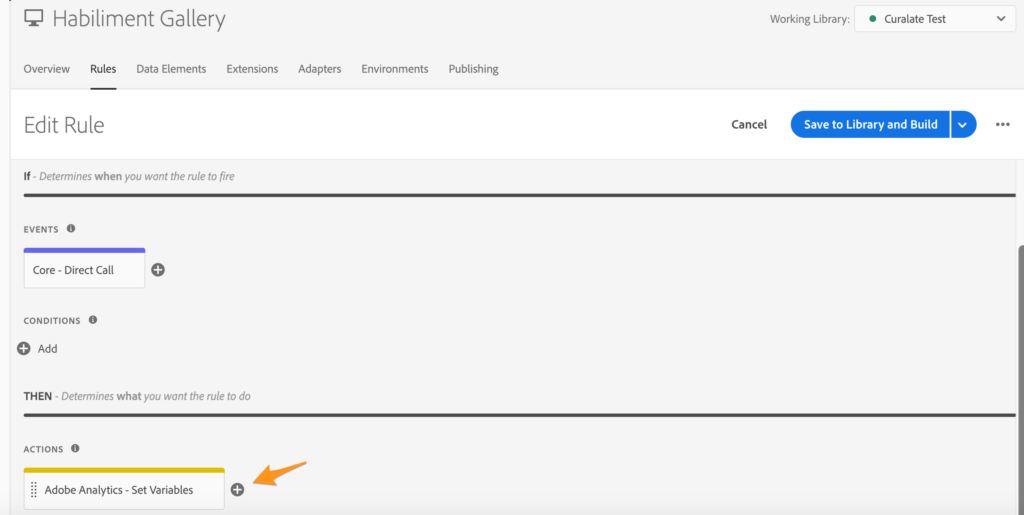
Click the + icon under Actions, next to the action you just created as shown in screenshot below:

Set the Extension to use Adobe Analytics. Then set the Action Type to Send Beacon.
Select s.tl() for Tracking
Choose Custom for Link Type
Lastly, pass in %event.detail.requestId% as Link Name
Your screen should now look like this:
![]()
Click the blue Keep Changes button.
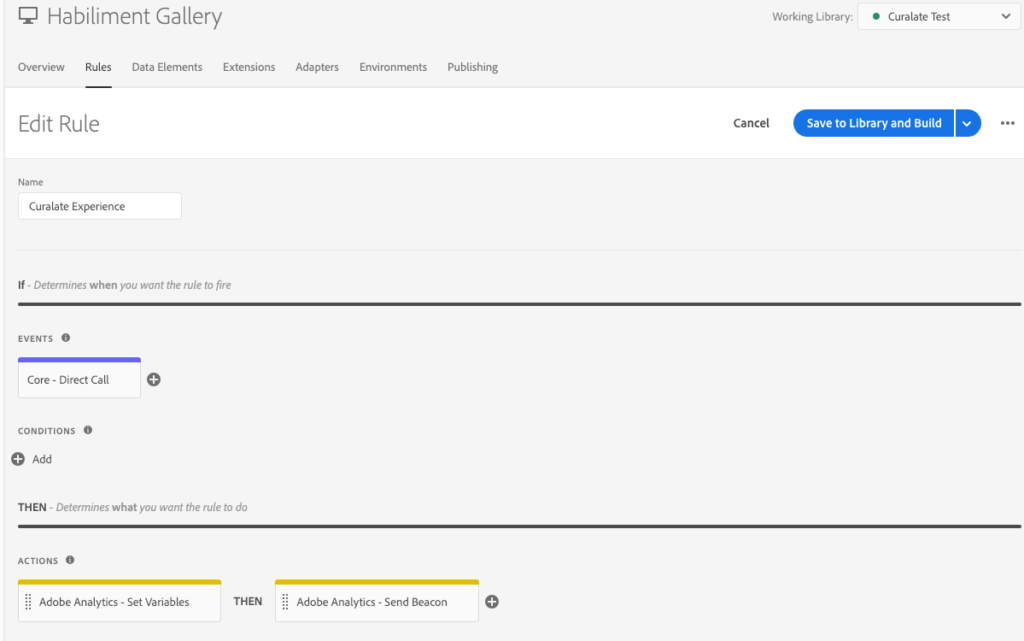
Your Direct Call Rule should look like this now:

Finally click, Save to Library and Build.
You’re all set! Interact with the Curalate Experience, fire a test purchase, and by the next morning you’ll be seeing revenue in the dashboard.
Adobe Analytics (window.s)
Instructions
If you embed Adobe Analytics directly on the page, without using Launch, follow these simple steps:
- Identify an eVar you have available that Curalate can write events into.
- Notify Curalate which eVar that is.
- Curalate will update any custom experiences to write adobe events into that eVar.
- Connect your Adobe Analytics Report Suite in the Curalate Web App Settings page.
- Make sure this is the same Report Suite you are using on the page hosting your Curalate Experience.
- Once the above are completed, you can interact with a Curalate experience, fire a test purchase. You should see revenue in the Curalate dashboard by the next morning (we mine Adobe Analytics overnight).