Deploy Fanreel on your store
Overview
Curalate provides an easy way to integrate your shoppable content galleries and carousels (Fanreels) on standard storefront pages like: Homepage, PDP, Category page, and custom Gallery pages.
This guide will walk you through 3 steps:
- Install the Curalate script tag.
- Insert HTML on Fanreel Pages.
- Setup eCommerce tracking events to enable better recommendations in Showroom and Like2Buy and enable insights within Curalate.
If you want more information on setting up Fanreel in the Curalate App, visit this guide.
If you’re not using Fanreel and are just looking to setup eCommerce tracking events, skip step 2.
Install Curalate script tag
In order to integrate Curalate so that your experiences and analytics work across your site it’s recommended that you install the Curalate script tag on all pages by placing it in the <head> of your site layout. The Curalate script tag will not change the look or feel of your website. It will asynchronously load additional javascript as needed so that it doesn’t impact the initial page load time of your site pages.
Copy the snippet below. Replace YOUR_SITENAME with your Curalate site name, which can be found in the Curalate app by clicking on your brand name in the upper right corner then Integration settings and then Fanreel Setup.
|
1 2 3 4 5 |
<script> var CRL8_SITENAME = 'YOUR_SITENAME'; !function(){var e=window.crl8=window.crl8||{},n=!1,i=[];e.ready=function(e){n?e():i.push(e)},e.pixel=e.pixel||function(){e.pixel.q.push(arguments)},e.pixel.q=e.pixel.q||[];var t=window.document,o=t.createElement("script"),c=e.debug||-1!==t.location.search.indexOf("crl8-debug=true")?"js":"min.js";o.async=!0,o.src=t.location.protocol+"//edge.curalate.com/sites/"+CRL8_SITENAME+"/site/latest/site."+c,o.onload=function(){n=!0,i.forEach(function(e){e()})};var r=t.getElementsByTagName("script")[0];r.parentNode.insertBefore(o,r.nextSibling)}(); </script> |
For example, if your site name is Habiliment-RUQGBj then you would use the following CRL8_SITENAME. Make sure to enclose with quotes:
|
1 2 3 4 |
<script> var CRL8_SITENAME = 'Habiliment-RUQGBj'; !function(){var e=window.crl8=window.crl8||{},n=!1,i=[];e.ready=function(e){n?e():i.push(e)},e.pixel=e.pixel||function(){e.pixel.q.push(arguments)},e.pixel.q=e.pixel.q||[];var t=window.document,o=t.createElement("script"),c=e.debug||-1!==t.location.search.indexOf("crl8-debug=true")?"js":"min.js";o.async=!0,o.src=t.location.protocol+"//edge.curalate.com/sites/"+CRL8_SITENAME+"/site/latest/site."+c,o.onload=function(){n=!0,i.forEach(function(e){e()})};var r=t.getElementsByTagName("script")[0];r.parentNode.insertBefore(o,r.nextSibling)}(); </script> |
Insert HTML on Fanreel Pages
For each experience, you want to activate (Homepage, Category, PDP, Gallery page), you’ll need to place an HTML tag on the corresponding page. These tags should be placed on the page in the layout based on where you want the experience to show up. The code you’ll need to copy into your site for each of the different experiences is below. Feel free to add any additional HTML elements like a header above or below your Fanreel.
Each experience needs to be configured in the Curalate application or by your Solutions representative. If you insert the HTML and do not see the experience load it’s likely that either:
- The Curalate script tag is missing.
- The specific experience (Homepage, Category, PDP, Gallery) was not setup within the Curalate App.
Homepage
To setup the homepage experience, place the following code in the desired place on your homepage layout:
|
1 2 |
<div data-crl8-container-id="homepage"></div> |
Gallery
To setup the gallery experience, place the following code on your custom gallery page layout:
|
1 |
<div data-crl8-container-id="gallery"></div> |
Product Detail Page (PDP)
To setup the product page experience, copy the following code to your PDP page layout and replace PRODUCT_ID with the product identifier from the PDP context.
|
1 |
<div data-crl8-container-id="product" data-crl8-filter="productId:'PRODUCT_ID'"></div> |
The product identifier can be any identifier from your product catalog. If your PDPs group several variants, it should ideally match the product group that the PDP represents instead of individual SKUs. For more information on product catalogs and identifiers, see Catalog Setup.
Category
To setup the category experience, copy the following code to your category page layout and replace PARENT_CATEGORY > CATEGORY with a value corresponding to the category page. Enclose the category value with single quotes.
|
1 |
<div data-crl8-container-id="category" data-crl8-filter="category:'PARENT_CATEGORY > CATEGORY'"></div> |
Advanced Filtering
You can filter the contents of any given Fanreel to better suit the needs of a certain site page by filtering content based on category, label, locale, etc. All you need to do is insert certain parameters in the JS Initialization.
Labels
- During moderation, you can tag any Curalate content with your own labels to segment content for different pages or for a specific campaign
- The snippet below will only show UGC that is tagged with “homepage”. This can be used to selectively allow you to curate the content that your clients will see on your homepage.
|
1 |
<div data-crl8-container-id="homepage" data-crl8-filter="label:homepage"></div> |
- General Snippet:
|
1 |
<div data-crl8-container-id="homepage" data-crl8-filter="label:PUT_LABEL_HERE"></div> |
Hashtags
- Hashtags in the UGC description can be used to filter the content you want in a specific Fanreel.
- The snippet below will only show UGC that is tagged with “#shoestyle”. This can be used to selectively allow you to curate the content that your clients will see on your Fanreel.
|
1 |
<div data-crl8-container-id="campaign" data-crl8-filter="tag:shoestyle"></div> |
- General Snippet
|
1 |
<div data-crl8-container-id="campaign" data-crl8-filter="tag:PUT_TAG_HERE"></div> |
Locale
- The product information displayed in the Fanreel can be adjusted for its location.
- These values (international links, foreign currencies, etc.) will be pulled from information included in your localized product catalog. Learn more about catalog localization requirements.
- Locale must be formatted xx-XX, where the country code is capitalized.
- In the examples below, an en-US catalog and de-DE catalog were provided and processed,
This experience will show the German product catalog information:
|
1 2 |
<div data-crl8-container-id="homepage" data-crl8-locale="de-DE"></div> |
This experience will show the American English product catalog information
|
1 2 |
<div data-crl8-container-id="homepage" data-crl8-locale="en-US"></div> |
Setup eCommerce Tracking
Ecommerce Tracking enables site Conversion, AOV, and Revenue based insights for your Fanreel within the Curalate App. If you connect Google Analytics in the Curalate Web App, then you’re already setup.
If you don’t use Google Analytics, follow the following steps to enable these insights.
Checkout (purchase)
This event captures purchase data, so Curalate can provide revenue analytics associated with your content within Fanreel and other Curalate touchpoints.
Typically after purchase, your customers will be directed to a ‘Checkout Confirmation Page’ and this is where you’ll use the following functions on the crl8 object to relay the purchase data:
- addTransactionInfo
- addProduct
- send
To add transaction data, use the addTransactionInfo function.
|
1 2 3 4 5 6 7 8 9 10 |
crl8.pixel('addTransactionInfo', { 'transactionId': '12019271367', 'userId': '678910', 'cartValue': '100.00', 'taxValue': '10.00', 'shippingValue': '0.00', 'shippingCity': 'Seattle', 'shippingCountry': 'USA', 'currency': 'USD' }); |
Add individual product information within a transaction using the addProduct function. Make sure to add all required fields and do this for every item in the purchased shopping cart.
|
1 2 3 4 5 6 7 8 9 |
crl8.pixel('addProduct', { 'productId': '11111', 'productName': 'blue jeans', 'price': '5.99', 'displayPrice': '10.87', 'quantity': '2', 'sku': '128918', 'category': 'pants' }); |
Once the transactiona and product data have been recorded, use the send command to send the data to Curalate. Without calling the second command, the purchase will not be recorded with Curalate.
|
1 |
crl8.pixel('send'); |
eCommerce Tracking Data Types
Each tracking event uses Product Item data. The checkout event requires additional Transaction data.
Product Item Data
An item represents the individual products that were viewed or in the shopping cart, and contains the following values:
| Key | Required | Type | Description |
| productId | yes | string | Should match productId used for Fanreel PDP integration if applicable e.g. “1234” |
| productName | yes | string | Name of product e.g. “Boyfriend Jeans” |
| quantity | yes | number | Number of units purchased in transaction e.g. 1 |
| price | yes | number | Actual price paid for the item after discounts e.g. 64.99 |
| displayPrice | no | number | Listed price before any discounts e.g. 81.99 |
| sku | no | string | Internal SKU e.g. “12918abc” |
| category | no | string | Category of product e.g. “Clothing” |
| userId | no | string | Unique identifier for the user e.g. “123abc” |
| currency | no | string | Should be a 3 character ISO 4217 code, e.g. “USD” or “GBP” |
Transaction Data
A transaction represents the entire transaction that occurs on your site, and contains the following values:
| Key | Required | Type | Description |
| transactionId | yes | string | Your own unique id for this transaction, e.g. “1234” |
| userId | no | string | Unique identifier for the user e.g. “123abc” |
| cartValue | no | number | Total value of cart before tax, e.g. 45.99 |
| taxValue | no | number | Total tax for the transaction, e.g. 3.45 |
| shippingValue | no | number | Total shipping cost of the transaction, e.g. 8.00 |
| shippingCity | no | string | Shipping city, e.g. “Seattle” |
| shippingState | no | string | Shipping state, e.g. “Washington” |
| shippingCountry | no | string | Shipping Country, e.g. “USA” |
| currency | no | string | Should be a 3 character ISO 4217 code, e.g. “USD” or “GBP” |
Setup with Tag Manager
The Curalate script tag and the eCommerce Tracking events can be configured with tag management systems (Google Tag Manager, Adobe Dynamic Tag Management, etc). This section covers how it can be setup using Google Tag Manager (GTM) via Custom HTML Tags.
Before proceeding, please note that 3rd party ad blockers that utilize EasyList EasyPrivacy (e.g. uBlock Origin) currently block Google Tag Manager gtm.js. Any visitors with these ad blockers enabled will be unable to view content served up via gtm.js, including but not limited to your Fanreel. To avoid this, you can use our standard integration as described above.
This section only includes guidance on configuring the javascript portions of the integration which can be accomplished with tag managers. To enable Fanreel on pages you will still need to place addition HTML tags as covered in the Insert HTML on Fanreel Pages section.
There are two high level steps:
- Configure a tag for the Curalate script tag to run on any page where you expect to display a fanreel or where you’ll be emitting eCommerce Tracking events like the checkout page.
- Configure separate tags for firing the product view and checkout events. With this approach, you’ll need to leverage your data layer for passing product and transaction information into the Curalate javascript snippets.
Tag Manager - Install Curalate Script Tag
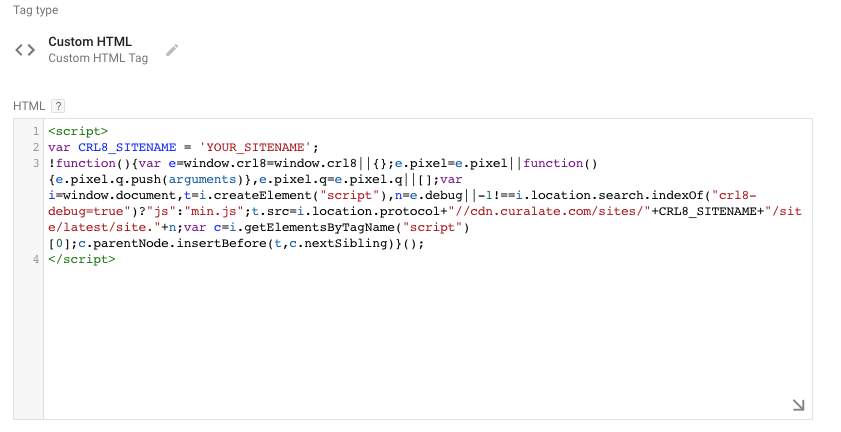
Create a new Custom HTML Tag and paste in the tracking code snippet from the top of this guide. Replace YOUR_SITENAME with your Curalate site name, which can be found in the Curalate App.

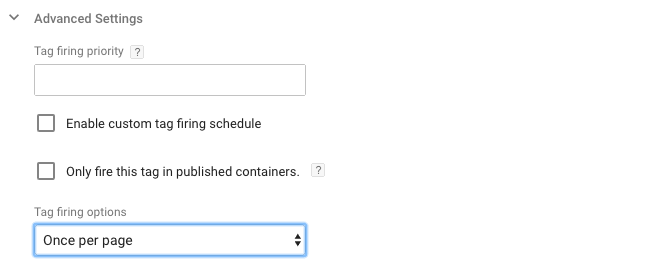
This tag should run only once per page which can be configured in Advanced Settings.

Ensure it runs on all pages or, at a minimum, it should run on all pages with Fanreel experiences, product detail pages, and the order confirmation page.

Tag Manager - Checkout (purchase) Event
Assuming your site is using the Google Standard Ecommerce data layer setup like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> window.dataLayer = window.dataLayer || [] dataLayer.push({ 'transactionId': '1234', 'transactionAffiliation': 'Acme Clothing', 'transactionTotal': 38.26, 'transactionTax': 1.29, 'transactionShipping': 5, 'transactionProducts': [{ 'id': 'DD44', 'sku': 'DD44', 'name': 'T-Shirt', 'category': 'Apparel', 'price': 11.99, 'quantity': 1 },{ 'id': 'AA1243544', 'sku': 'AA1243544', 'name': 'Socks', 'category': 'Apparel', 'price': 9.99, 'quantity': 2 }] }); </script> |
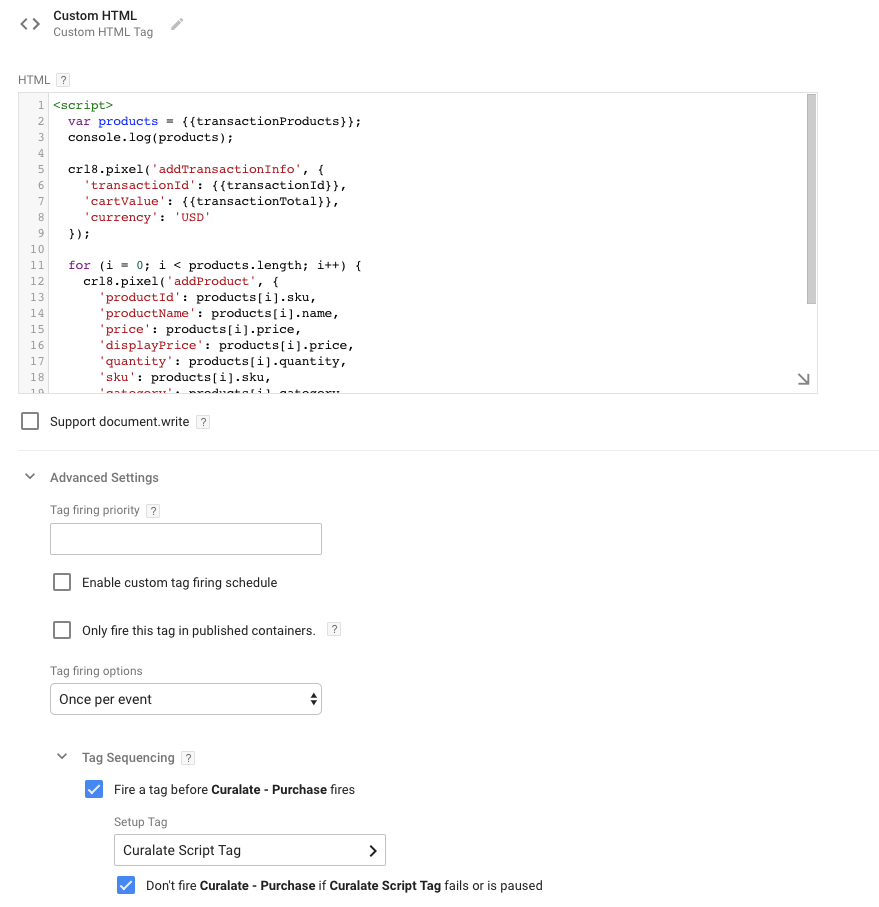
Create a new Custom HTML Tag and copy paste the snippet below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script> var products = {{transactionProducts}}; crl8.pixel('addTransactionInfo', { 'transactionId': {{transactionId}}, 'cartValue': {{transactionTotal}}, 'taxValue': {{transactionTax}}, 'shippingValue': {{transactionShipping}}, 'currency': 'USD' }); for (i = 0; i < products.length; i++) { crl8.pixel('addProduct', { 'productId': products[i].id, 'productName': products[i].name, 'price': products[i].price, 'displayPrice': products[i].price, 'quantity': products[i].quantity, 'sku': products[i].sku, 'category': products[i].category }); } crl8.pixel('send'); </script> |
Configure the tag to trigger on the order confirmation page. To ensure that the Curalate Script tag fires before the product view event, specify it as a setup tag in the Tag Sequencing options.